كورسات سيو
الصور وعلاقتها بالسيو

الصور وعلاقتها بالسيو
أهمية الصورة في تحسين ترتيب موقعك على محرك البحث
- كان من الممكن وضع هاته النقطة كعامل صغير ضمن عوامل خريطة المقالة ! لكن لأهميتها أردت تخصيص جزء لها لوحدها ، فكنا قد قلنا انه يستحسن إستعمال صورة واحدة مع كل 300 كلمة .
- العامل الثاني هو إستعمال صور جذابة و مناسبة لمجالك ، و لمعرفة أفضل الصور المستعملة للكلمة المفتاحية الرئيسية لمقالك ، اذهب كما فعلنا سابقا و ابحث عليها في جوجل ثم علم خيار اَخر سنة ، و شوف التصميمات الحديثات الجذابة للصور في اول 10 مقالات ، ثم اختر بحث الصور على جوجل و علم على اخر سنة ، و شوف الصور في اول سطرين ، و ستجد ان واحدة منها تشير الى احدى تلك المقالات في الصفحة الاولى ، و ما سنقوم به هو تصميم صورة جديدة افضل منها و قريبة منها ، لكن بطريقتنا الخاصة .
- الصورة الاولى يجب وضعها بعد وصف المقال مثلا .
- الصور الاخرى توضع في اي مكان تريد لكن يجب ان تكون منظمة و متناسبة مع الوان موقعك .
- ركز كثيرا على الصور المرسومة Vector افضل من الصور الحقييقة ( هذا العامل قد يتغير مع الزمن )
- يجب ان تضع وصف للصورة و وضع العلامات البديلة Alt او ما نسميها العلامات التوضحية ، فقط مثلا على بلوجر بوضوع صورة ثم تضغط عليها و تجد خصائص ضع العنوان الاول ثم عنوان بديل ، مثلا الاول بالعربية و الثاني بالانجليزي ، و الاول يكون هو Alt و هنا يكون غير مرئي للزائر ! لكن لو وضعت إضافة شرح ( عنوان خارجي للصورة ) سيكون مرئي و مفهوم للزائر و محرك البحث .
- العنوان الخاص بالصورة او الشرح الخاص بها يجب ان يصف ما هو موجودة في الصورة فقط .
- يفضل رفع الصور من على حاسوبك ثم الى الموقع و ليس من مواقع اخرى ، لان تلك الصور التي ترفعها او تستضيفها على مواقع اخرى قد تفقدها مع الزمن .
- حجم الصور يجب أن لا يتعدى 100 كب ! فقد يسألني البعض كيف يمكن ذلك و انا عندما احفظ الصورة تكون بحجم يصل حتى 1 ميغابايت ، صديق الامر سهل و بسيط جدا . تابع معي الخطوة التالية مع هذا الموقع الرائع من جوجل .
+ طريقة ضغط الصور إلى أصغر حجم
- يعتبر حجم الصورة و العلامات البديلة أهم عاملين ، و لضغط الصور نتوجه الى موقع ‘ برنامج جوجل لضغط الصور ‘
- تضغط من واجهة الموقع على عبارة Select An image ثم تختار من كمبيوتر الخاص بك
- سأقوم أنا برفع صورة بحجم 1.75 ميغابايت على الموقع لنعمل عليها .
- بعد رفع الصورة اعلم على خيار Resize و أغير العرض Width الى حجم مناسب للمقال مثلا 700
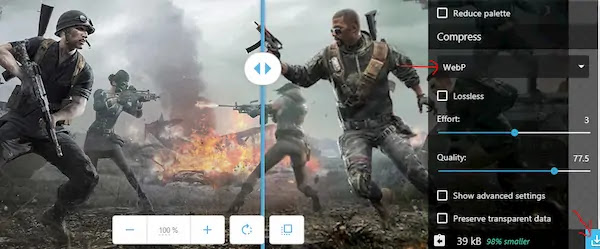
- في خيار Compress سأغير إلى Webp الذي هي صور الويب و هنا لديك قوة الضغط من 1 الى 6 و لديك نسبة الجودة من 0 الى مئة ، أنصحك بوضع قوة الضغط على 3 ، اما نسبة الجودة فغير و شاهد النتيجة الخاصة بجودة الصورة التي تناسبك مع حجم الصورة الذي يظهر في الاسفل .

- كما ترون انا مثلا وضعت الصورة على جودة بنسبة 77.5 و النتيجة كانت 39 كب و هذا يناسبني ، و يمكنك تمرير الشريط العمودي يمين و يسار للمقارنة بين النتجية و الصورة الاصلية ، في الاخير اضغط على الزر الازرق في اسفل يمين الموقع لتنزيل الصورة الجديد بصيغة الويب و المناسبة لمحركات البحث اكثر .
- استعمال الصورة بحجم أصغر و بعدد أقل يساعد في التحميل السريع للصور ، و هذا ما يساعد موقعنا في تصدر محركات البحث ، خصوصا عندما تجد جوجل سرعة تحميل جيدة على الموبايل .
- يمكن العمل بهاته الطريقة على جميع المجالات ، الا على مجال الخلفيات اين وجب استعمال خلفيات بجودة عالية و الحل الوحيد هو استضافة الصور على مواقع خارجية او شيء من هذا القبيل .