مؤشرات أداء الويب الأساسية وعلاقتها بسرعة الموقع؟

مؤشرات أداء الويب الأساسية وعلاقتها بسرعة الموقع؟
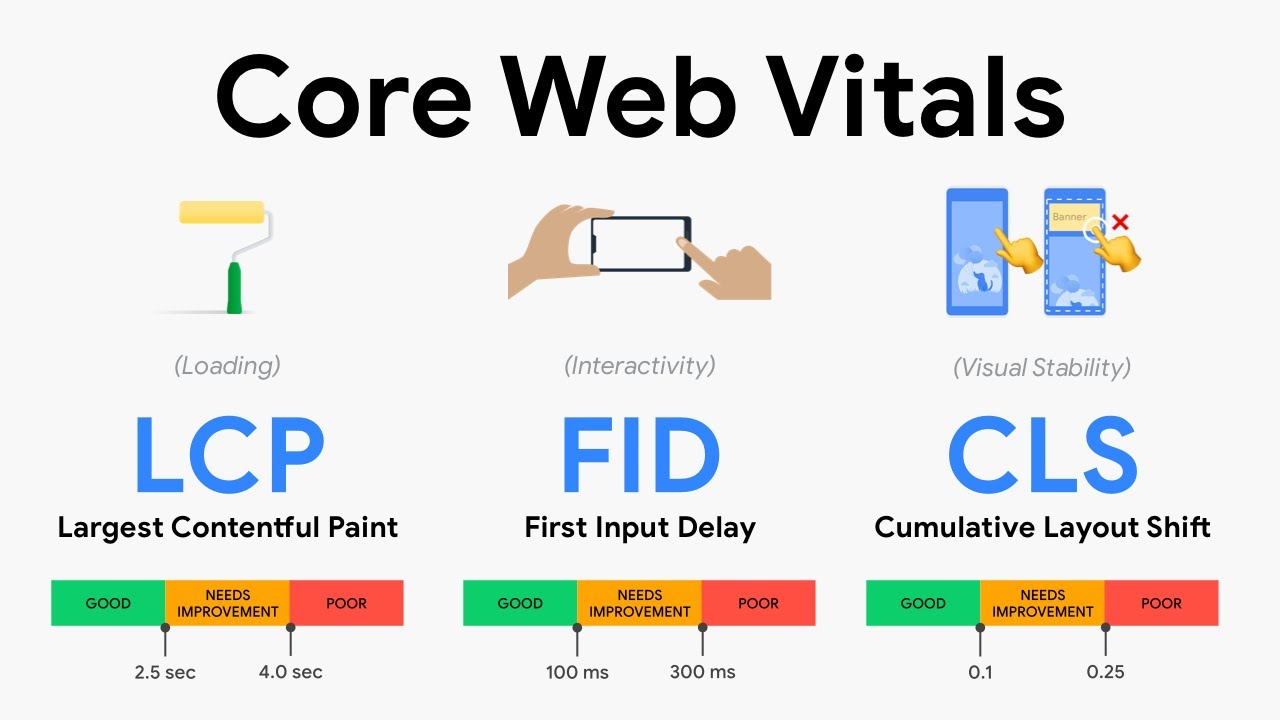
مؤشرات أداء الويب الأساسية Core Web Vitals هي المقاييس الأساسية التي تعتمد عليها جوجل لقياس مستوى أداء صفحاتك، وتستند إلى ثلاثة محاور:
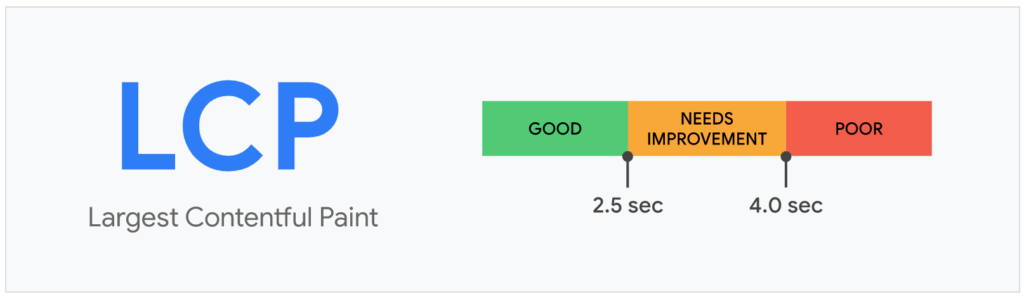
سرعة عرض أكبر جزء من المحتوى على الصفحة (LCP)
تقيس المدة اللازمة لعرض أكبر عنصر في الصفحة، والذي عادة ما يكون صورة كبيرة، أو مقطع فيديو، أو قسمًا نصيًا كبيرًا من الصفحة. ويُحسب نسبة للّحظة التي بدأ فيها تحميل الصفحة. يُفترض ألا يتجاوز وقت التحميل 2.5 ثانية لضمان تجربة مستخدم مريحة وجيدة.

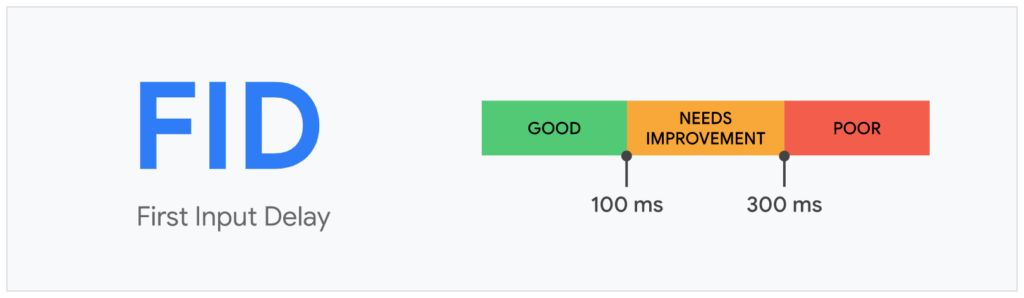
مهلة الاستجابة لأوّل إدخال (FID)
يُقصد بها مدى سرعة تفاعل مكونات الصفحة مع المستخدم، وهو مؤشر يمثل المدة بين اللحظة التي يتفاعل فيها الزائر مع الصفحة (النقر على رابط أو زر، أو تمرير الصفحة…)، وبين اللحظة التي تتجاوب فيها الصفحة فعليًا مع الزائر. تنصح جوجل ألا تتجاوز قيمة هذا المؤشر 100 ميكروثانية.

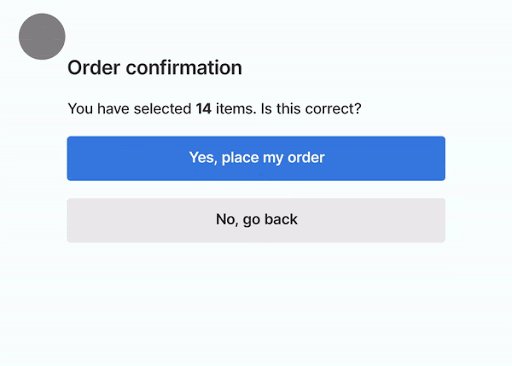
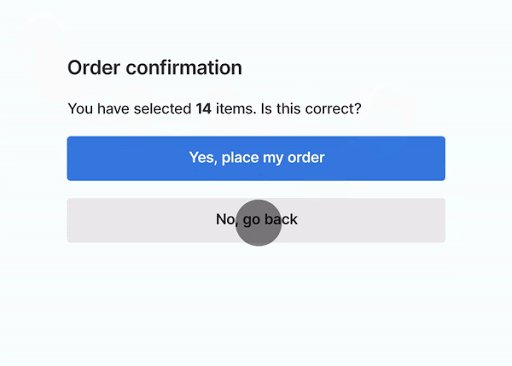
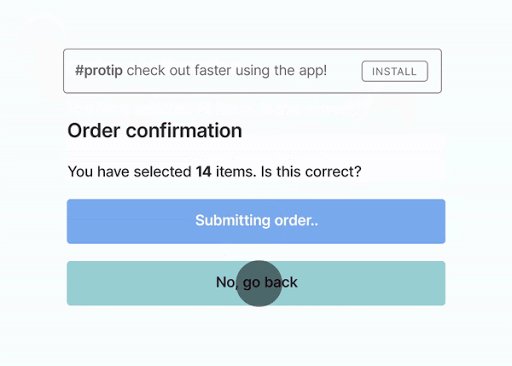
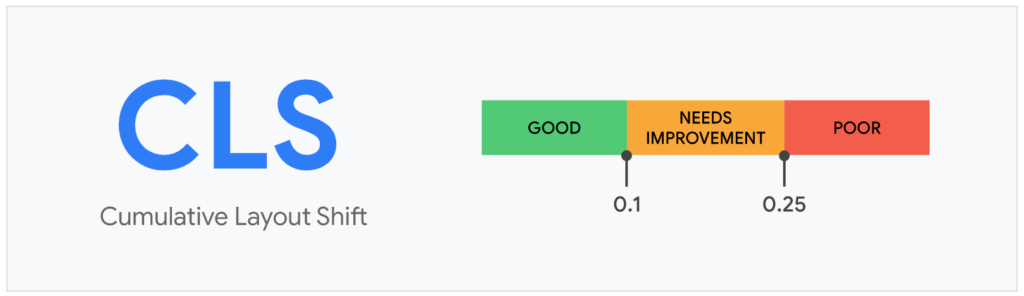
متغيّرات التصميم التراكمية (CLS)
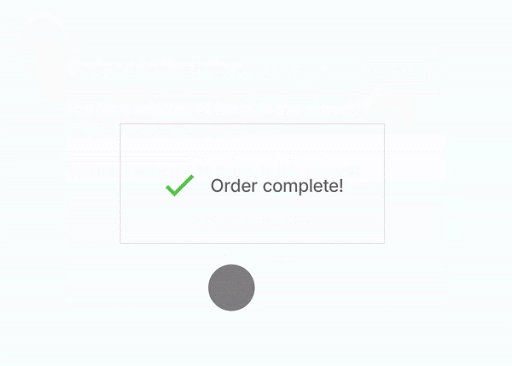
يقيس مجموع كل انزياحات العناصر الموجودة في الصفحة عن مواضعها الأصلية. القيمة 0 تعني أنه لا يوجد أي انزياح، وأنّ كل عناصر الصفحة تبقى في مكانها، وكلما زاد عدد العناصر التي تنزاح عن مواضعها الأصلية، زادت قيمة CLS.
اعتمدت جوجل هذا المؤشر لمنع محاولات التلاعب التي تقوم بها بعض المواقع، حيث تغّير عن عمد مواضع الأزرار وعَناصر التحكم في آخر لحظة لتُجبر الزائر على النقر على زر أو رابط دون قصد منه.

صورة متحركة توضح كيف تؤثر أماكن عناصر التحكم غير المستقرة سلبيًا على تجربة المستخدم
القيمة 0.1 هي ما تنصح جوجل بألّا تتجاوزها مواقع الويب.

لقد أصبحت مؤشرات أداء الويب الأساسية من أساسيات السيو التي ينبغي أن يتعلم كل خبراء السيو وأصحاب المواقع قياسها، حيث سَتدمجها جوجل في كل أدوات التحليل خاصتها، وهو ما يثبت أهميتها المستقبلية في قياس تجربة المستخدم التي أصبحت محط تركيز جوجل في السنوات الأخيرة.
لو تأملت في محاور مؤشرات أداء الويب الأساسية الثلاثة، ستلاحظ أنّ أول مؤشرين (LCP و FID) لهما علاقة مباشرة بسرعة الموقع، فالأول يقيس سرعة رسم مكونات الصفحة، والثاني يقيس سرعة تجاوب الصفحة، وهذا إن دل على شيء فإنما يدل على أهمية سرعة المواقع لدى جوجل، حيث جعلتها أساسًا لقياس اثنتين من مؤشرات أداء الويب الأساسية.