
كود لجعل الروابط الخارجيه nofollow فى مدونات بلوجر تلقائيا،كيف يتم تفعيل روابط الـ Nofollow فى مدونتك؟
يتم ذلك بطريقتين :-
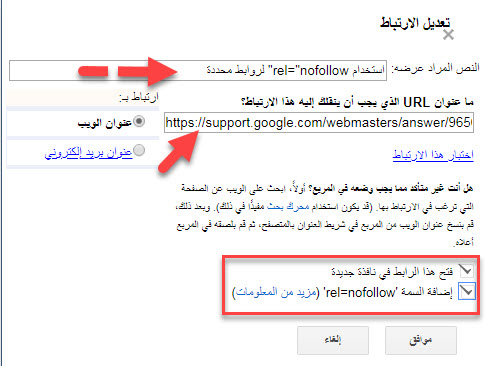
1- طريقة يدوية ويتم ذلك بتظليل الرابط فى المقالة ثم الضغط على كلمة الارتباط فى قائمة المشاركة ،ستظهر لك الصوره التالية :-

فى الخانة الاولى ستظهر الجملة المظلله والمراد وضع وسم nofollow عليها .
فى الخانة الثانية ضع الرابط الخارجى والمراد عدم تتبعه من قبل محركات البحث.
ضع علامة ✓ فى الخانتين كما بالصورة ثم اضغط موافق.
انت الان وضعت وسم nofollow على هذا الرابط ، وتكرر هذه الطريقة مع كل مشاركة .
===========================================================================
2- وضع وسم nofollow تلقائيا على كافة الروابط الخارجية بالمدونة لكافة المشاركات القديمة والجديدة دون تدخل منك.
عندما توجد روابط كثيرة لمواقع خارجية داخل مدونتك ،فتعتبر الطريقة اليدوية ممله وطويلة ،ولكن من خلال البحث بالانترنت حصلت على كودين تضعهم بمظهر المدونة الخاصة بك وسيتم بعدها جعل كافة الروابط الخارجية بمدونتك تحمل الوسم nofollow تلقائيا ،وايضا تقتح فى صفحة جديدة .
كيف يتم ذلك؟
قم بالدخول للوحة تحكم مدونتك ثم المظهر ثم تحرير HTML وابحص داخل قالب مدونتك عن
</head>
أو
<!--</head>--></head>
ثم اعلاه ضع أحد الكودين التاليين :-
الكود الأول
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js' type='text/javascript'/>
<script type='text/javascript'>
var a = $(this);
var href = a.attr('href');
$(document).ready(function() {
$("a[href^='http://']").each(function () {
if(this.href.indexOf(location.hostname) == -1) {
$(this).attr('target', '_blank');
$(this).attr('title', 'Click to open in a new window');
$(this).attr('rel', 'nofollow');
}
}
);
$("a[href^='https://']").each(function () {
if(this.href.indexOf(location.hostname) == -1) {
$(this).attr('target', '_blank');
$(this).attr('title', 'Click to open in a new window');
$(this).attr('rel', 'nofollow');
}
}
);
});
</script>
الكود الثانى :-
<!--Remove this if you are already using any jQuery.js file-->
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.js' type='text/javascript'></script>
<!--End-->
<script type="text/javascript">
jQuery(document).ready(function () {
jQuery('a[href*="https://"]:not([href*="https://www.learnwebseo.com"])').attr('rel', 'nofollow');
jQuery('a[href*="https://"]:not([href*="https://www.learnwebseo.com"])').attr("target", "_blank");
});
</script>
ثم اضغط على حفظ بعد تغيير رابط مدونتى برابط مدونتك ،الآن جميع الروابط الخارجية بمدونتك تحمل الوسم nofollow وتفتح فى صفحة خارجية .


