ما هو rel = “noreferrer”؟

ما هو rel = “noreferrer”؟
علامة rel = “noreferrer” هي سمة HTML خاصة يمكن إضافتها إلى علامة الإرتباط <a>والهدف منها منع نقل معلومات الإحالة الحساسة مثل الــ ip الخاص بالصفحة المحالة إلى موقع الويب الموجود بمقالتك مثلا كرابط خارجى عن طريق إزالة معلومات الإحالة من رأس HTTP وهى أمور تقنية خاصة بالبرمجيات لايستطيع استخدام أخذ المعلومات للصفحات الا خبير برمجى كمصمم مواقع او هكرز محترفين وهنا تدخلت ووردبريس للعمل على تلافى تلك المشكلة والتى تسبب الى سرقة بيانات كثير من المواقع والتى لاتستخدم هذه العلامة فى فتح صفحات من موقعها فى صفحات جديدة عبر المتصفحات .
Noopener فى تعريف آخر هي خاصية تمنحك التحكم الدقيق لأداء صفحة الويب والأمان عند فتح الرابط الخارجى فى صفحة جديده من خلال صفحات موقعك، فإن وضع العلامة noopener على الرابط سيمنع الوصول إلى window.opener وهى صفحات البرمجيات الخبيثة.


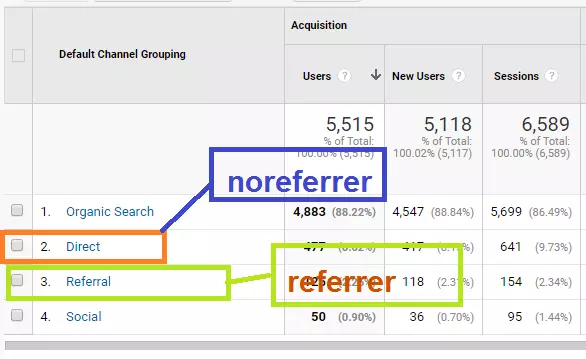
وهذا يعني أيضا أنه في Google analytics ، ستظهر حركة المرور القادمة من الروابط التي لها سمة rel = “noreferrer” كـ حركة مرور مباشرة بدلاً من الإحالة.
هذه هي الطريقة التي تبدو بها السمة noreferrer في عرض HTML:
<a href=”https://www.example.com” rel=”noreferrer”>Link to Example.com</a>
ولنرى هذا المثال لفهم هذا الموضوع بشكل أفضل:
لنفترض أنك تقوم بالربط من موقع A إلى موقع B بدون علامة “noreferrer”.
عندما يعرض مالك موقع الويب B تقرير “الاكتساب” في Google Analytics ، يمكنه أن يرى حركة المرور قادمة من موقع الويب A ، ضمن قسم “الإحالات” كما فى الصوره التالية مثلا.
عندما تقوم بالربط من الموقع “A” إلى الموقع “B” باستخدام علامة “noreferrer” ، فإن أي حركة مرور تنتقل من الموقع “A” إلى “الموقع B” ستظهر كحركة مرور مباشرة في Google Analytics (وليس إحالة).