تصميم صفحة هبوط بشكل عملي
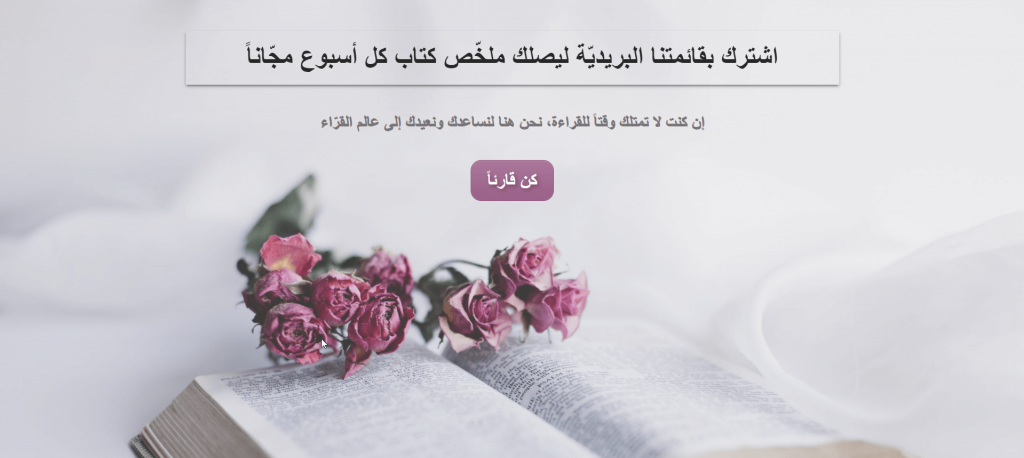
والآن لنحاول تطبيق كل ما تعلّمناه عن طريق مثال عملي. حيث سنقوم بإنشاء صفحة الهبوط الموضحة في الصورة التالية لنطلب من الزائر الاشتراك بالقائمة البريديّة للموقع. سنضع في الصفحة عنوان ونص لتشجيع وحثّ الزوّار على الاشتراك بالقائمة، وسنضع بالطبع زر CTA بارز لتفعيل الاشتراك، وسنضع أخيراً صورة خلفيّة أنيقة بجودة عالية لصفحة الهبوط. تابع الخطوات التالية لتتعلم كيفية إنشاء هذه الصفحة.

1 . تنصيب الإضافة Seedprod
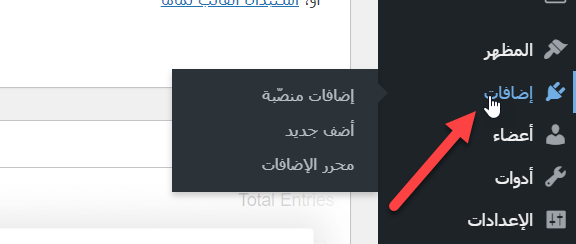
اختر من من الشريط الجانبيّ للوحة التحكّم في موقعك الووردبريس، إضافات < أضف جديد

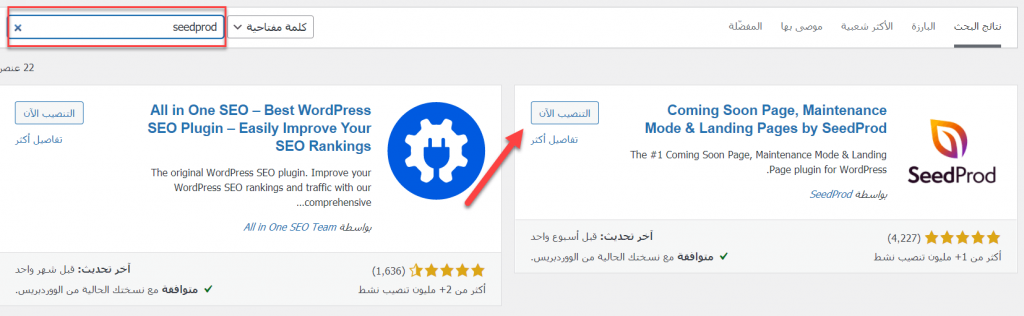
ابحث في مربع البحث عن اسم الإضافة، ثم اختر < التنصيب الآن


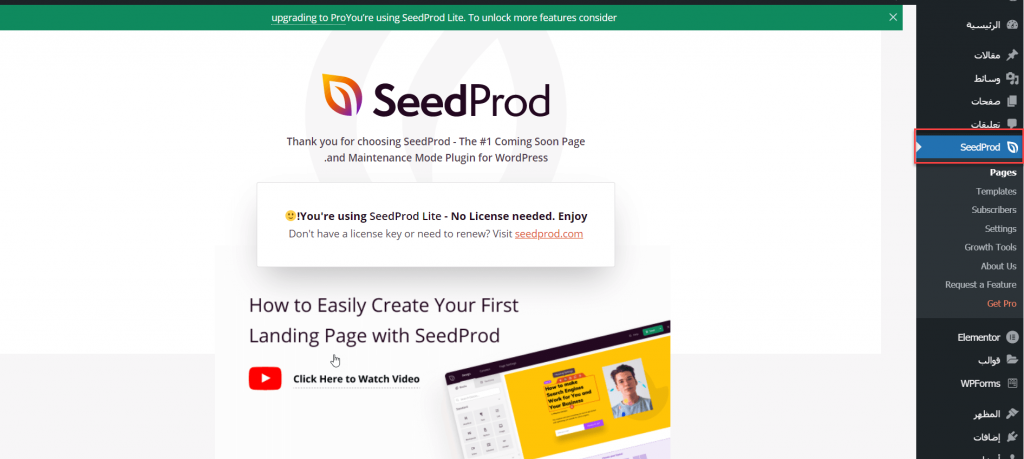
بعد تفعيل الإضافة سوف يظهر لك اسمها ضمن الشريط الجانبي للوحة تحكم ووردبريس بالشكل التالي، وستعرض نافذة تخبرك أنك تستخدم النسخة المجانية من الإضافة، وفي حال أردت الحصول على جميع القوالب والميّزات يجب عليك الترقية للنسخة المدفوعة.

2 . إضافة صفحة جديدة
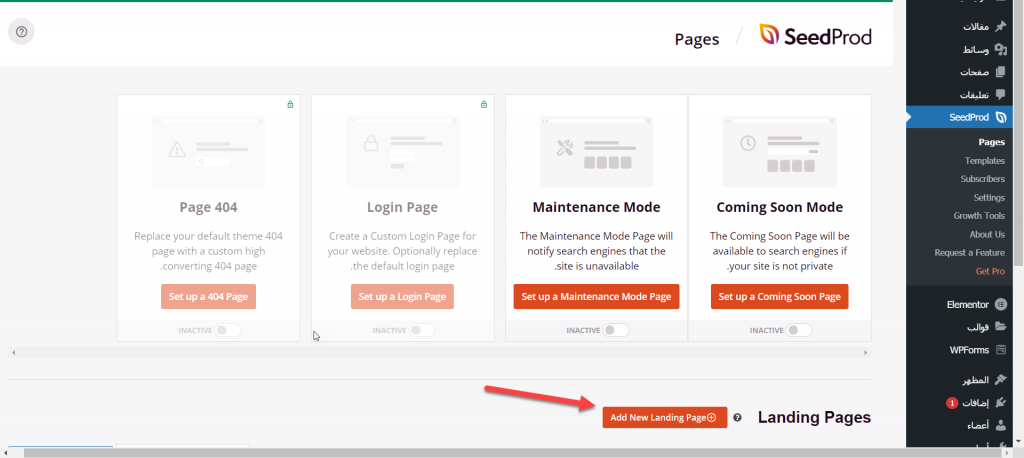
اختر من لوحة التحكم التبويب Seedprod. سيؤدي النقر على هذا التبويب إلى الانتقال إلى صفحة تعرض لك أربع خيارات لتصميم نماذج جاهزة لصفحات الهبوط في موقعك، يتوفّر منها نموذجان مجانيّان هما (انتظرونا قريبًا) أو (تحت الصيانة).
أمّا لإنشاء صفحة هبوط جديدة: من نفس الصفحة اختر الخيار الظاهر في الأسفل Add New Landing Page

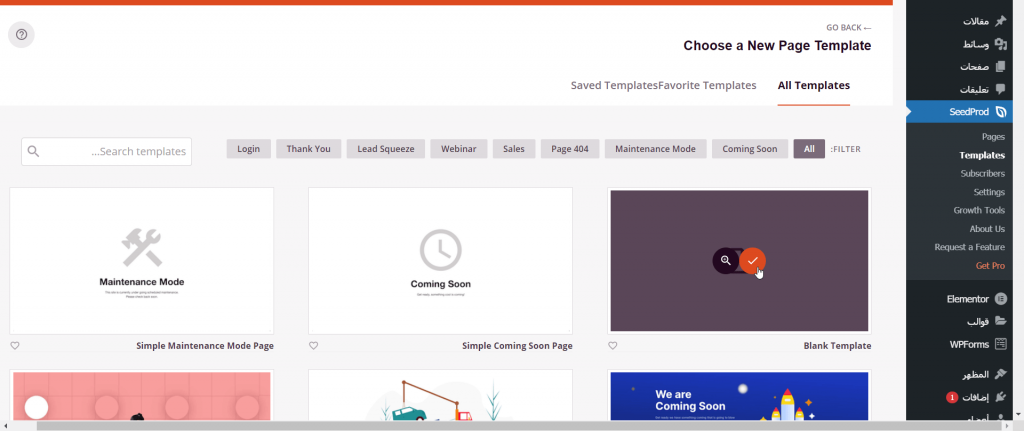
ستظهر لك نافذة جديدة تبيّن مجموعة من القوالب الجاهزة (Templates) التي تسهّل عليك عمليّة تصميم صفحة الهبوط، منها ستة قوالب مجّانيّة.
أمّا إذا أردت بناء صفحتك الخاصّة من الصفر بدون الاعتماد على القوالب الجاهزة، اختر قالب فارغ (Blank Template) كما هو مبين في الصورة التالية:
ستظهر لك فيما بعد النافذة التالية التي تطلب منك إدخال اسم ورابط الصفحة. أدخل الاسم الذي تريده وليكن مثلاً booksnewsletter < ثم انقر على الزر Save and Start Editing the Page في الأسفل للبدء ببناء الصفحة.

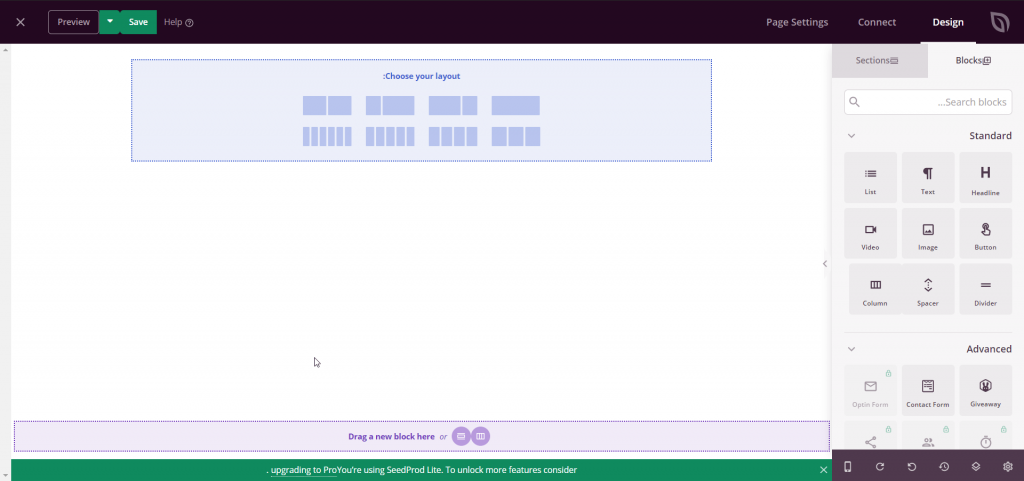
ستظهر لك نافذة بناء الصفحة (Page builder) التي تمكّنك من تصميم وبناء صفحتك كما هو موضّح في الشكل التالي. يوجد أعلى هذه الصفحة ثلاثة تبويبات رئيسيّة، التبويب الأوّل هو Design الذي يتيح لك تصميم الصفحة ويتكوّن من جزأين يضم الجزء الأول على يمين الصفحة عناصر التصميم (Blocks و Sections)، أمّا الجزء الثاني فهو جزء معاينة الصفحة حيث ترى فيه أولًا بأول جميع التغييرات التي تطبّقها على الصفحة.

ستظهر لك نافذة بناء الصفحة (Page builder) التي تمكّنك من تصميم وبناء صفحتك كما هو موضّح في الشكل التالي. يوجد أعلى هذه الصفحة ثلاثة تبويبات رئيسيّة، التبويب الأوّل هو Design الذي يتيح لك تصميم الصفحة ويتكوّن من جزأين يضم الجزء الأول على يمين الصفحة عناصر التصميم (Blocks و Sections)، أمّا الجزء الثاني فهو جزء معاينة الصفحة حيث ترى فيه أولًا بأول جميع التغييرات التي تطبّقها على الصفحة.

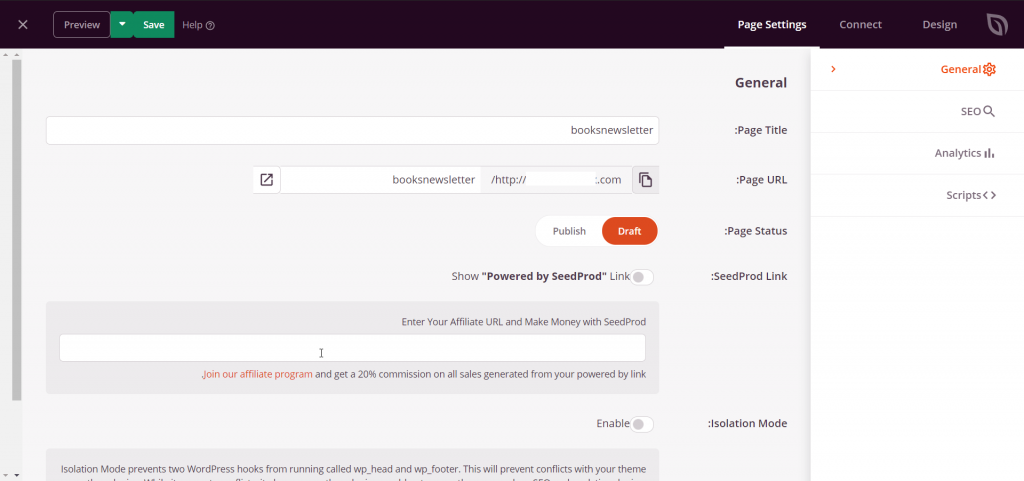
أمّا في التبويب الثالث Page Settings فستتمكّن من الدخول إلى إعدادات مختلفة للصفحة، على سبيل المثال ضمن قسم الإعدادات العامة General، يمكنك تغيير عنوان ورابط صفحتك، و غيرها من الخواص كما هو مبين في الصورة التالية.

3 . إضافة الصورة في الخلفية
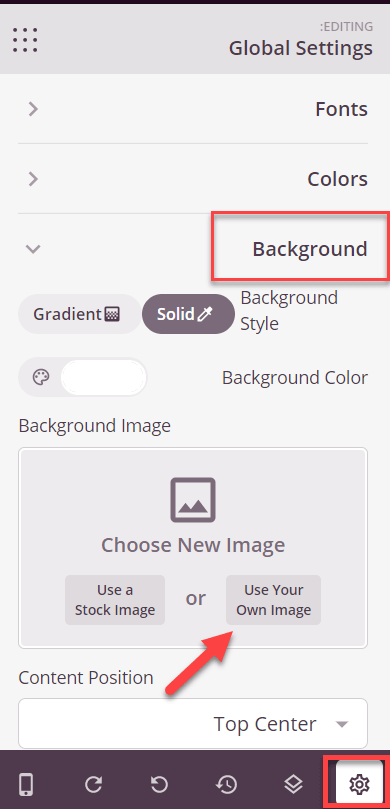
لإضافة صورة خلفيّة صفحة الهبوط، انتقل إلى التبويب الأول Design ثم انقر على زر الخصائص أسفل يمين الشاشة، ثم اختر Background. لاستخدام صورة موجودة على جهازك انقر على Add Your Own Image:

3 . إضافة الصورة في الخلفية
لإضافة صورة خلفيّة صفحة الهبوط، انتقل إلى التبويب الأول Design ثم انقر على زر الخصائص أسفل يمين الشاشة، ثم اختر Background. لاستخدام صورة موجودة على جهازك انقر على Add Your Own Image:
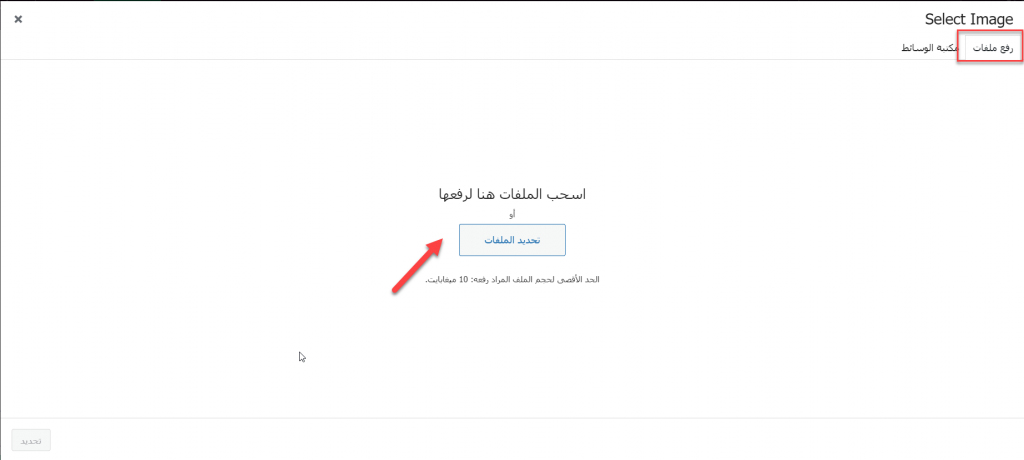
من النافذة التي تظهر لك اختر رفع ملفات، ثم اختر تحديد الملفات:

بعد أن ينتهي رفع الصورة على الموقع، قم باختيارها ثم انقر تحديد:
يمكنك رؤية صورة الخلفيّة فورًا في معاينة الصفحة الظاهرة وسط النافذة.
4 . تخطيط الصفحة
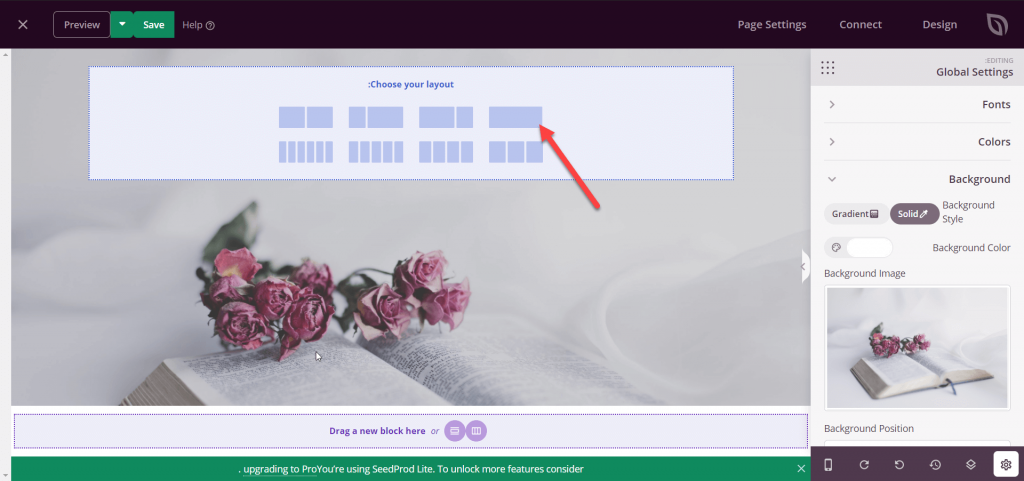
والآن من جزء المعاينة، قم بتغيير تخطيط الصفحة عن طريق اختيار عدد الأعمدة التي تريد تقسيم الصفحة إليها. سنختار من قائمة Choose your layout الخيار الأول لجعل الصفحة مكونة من عمود واحد فقط كما هو مبين في الصورة التالية.

5 . إضافة العناصر
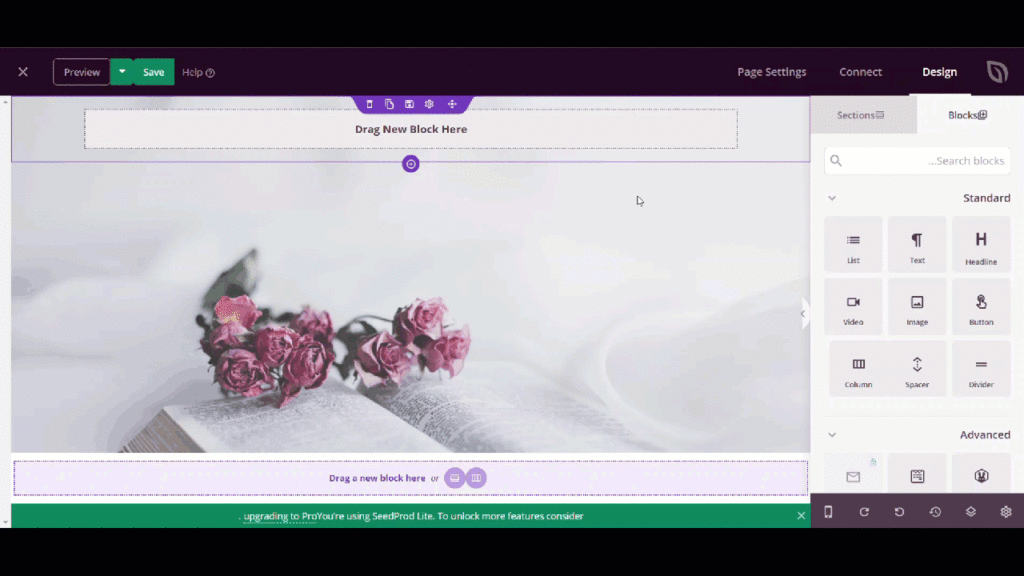
بعد اختيار تخطيط الصفحة، اختر مكونات الصفحة من قسم الكتل أو البلوكات الموجود على يمين النافذة. حيث يحتوي هذا القسم على البلوكات والعناصر الرئيسيّة لبناء الصفحة مثل بلوك إضافة نص، وبلوك إضافة صورة، وبلوك إضافة زر (أما باقي الأدوات فتكون مغلقة لأنّنا نستخدم النسخة المجانيّة في مثالنا).
اختر إضافة العنوان Headline لكتابة عنوان الصفحة وقم بإدراجه ضمن الصفحة عن طريق خاصية السحب والإفلات ، عند سحب العنصر Headline ستبدو الصفحة كما يلي:

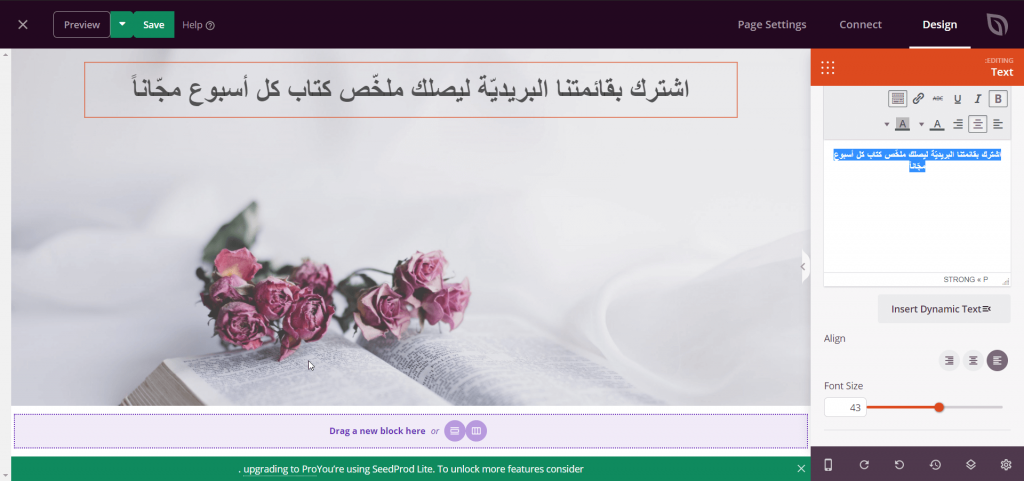
بالنقر على الكلام المكتوب ضمن بلوك مربع النص < ستظهر قائمة جانبية بعنوان Editing على الجهة اليمنى تمكّنك من تحرير خصائص البلوك المختلفة. من خلال التبويب Content في هذه القائمة يمكنك تغيير حجم الخط ومحاذاة الكتابة إلى المنتصف وغيرها من الخصائص. كما هو مبين في الصورة التالية:

6 . فحص توافق الصفحة مع شاشة الهاتف الجوال
في النهاية تحقق من ظهور الصفحة بشكل مناسب لشاشة الهاتف الجوال من خلال النقر على أيقونة Mobile Preview الموجودة أسفل يسار نافذة التحرير.
7 . نشر الصفحة
يمكنك معاينة الصفحة قبل نشرها عن طريق الضغط على زر Preview الموجود أعلى النافذة ليتم عرض الصفحة في علامة تبويب جديدة.
إذا انتهيت من تصميم صفحتك وأردت نشرها انقر على السهم الصغير الموجود بجانب الزر Save في الأعلى ثم اختر الأمر Publish:
وبهذا تكون صفحتك جاهزة على الموقع.