هل هناك نصائح لتصميم صفحة الهبوط ؟

هل هناك نصائح لتصميم صفحة الهبوط ؟
1. كن بسيطًا
فالقوّة هنا تكمن ببساطة التصميم وفعاليّته في تحقيق الهدف المطلوب أكثر من قيمته الفنيّة. واختر أحجاماً ومواضع مناسبة لكل محتوى حسب أهميّته ضمن الصفحة، فالعنوان يجب أن يكون كبيراً وغامقاً يسلب نظر المستخدم بمجرّد دخول الصفحة. كما أنّ الألوان يجب أن تكون هادئة تماماً لإتاحة التركيز على باقي التفاصيل المهمّة ضمن الصفحة مثل صورة المنتج وزر الدعوة إلى الإجراء.
2. ركّز التصميم كاملًا على زر الدعوة إلى الإجراء
بما أنّ زر الدعوة للإجراء هو العنصر الأهم ضمن الصفحة، يجب أن يركّز المصمّم على توجيه النظر إليه. مثلاً يمكن استخدام لون بارز له أو إضافة صورة شخص ينظر مباشرةً إلى زر الدعوة، حيث يميل الإنسان إلى النظر إلى شيء إذا وجد شخصاً آخر ينظر إليه كما يمكن أيضاً استخدام الأسهم الدلاليّة التي تشير إلى زر الدعوة.
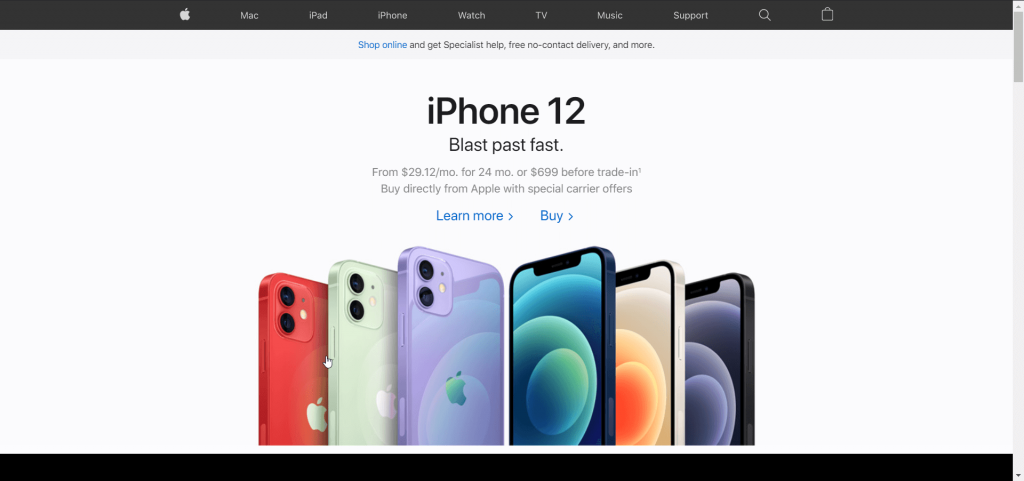
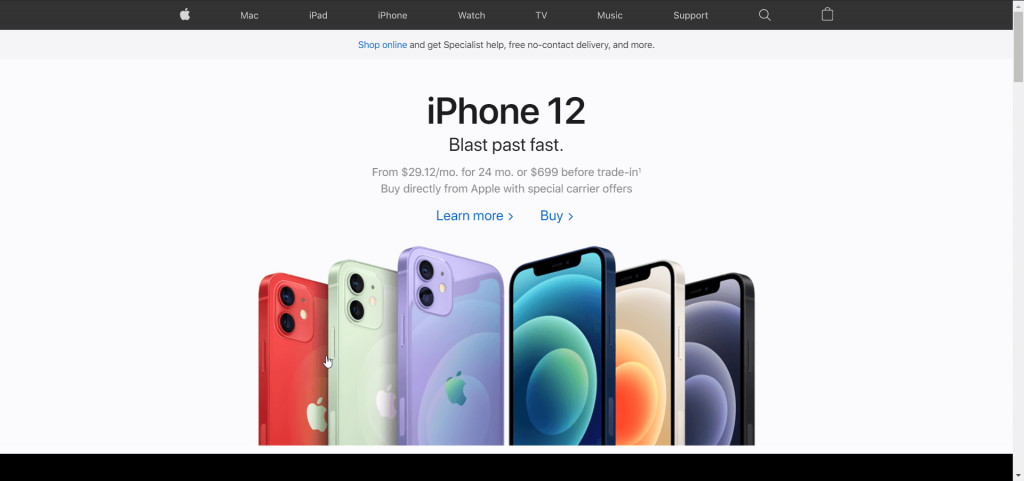
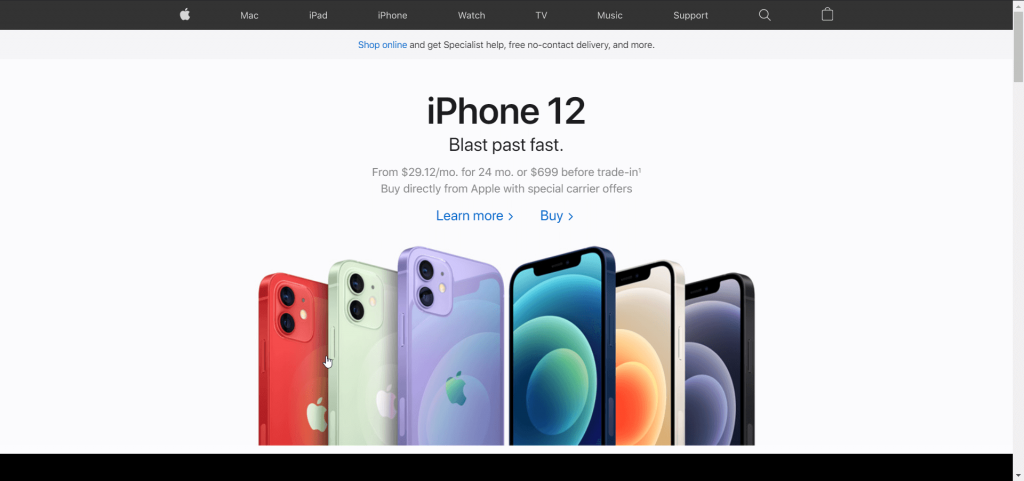
وبالحديث عن التصميم البسيط الجذّاب لا يمكننا أن نفوّت الحديث عن تصميم صفحات Apple للإعلانات عن منتجاتها. إذ تتميّز ببساطة وقوّة التصاميم وتركيز الاهتمام على صورة المنتج. كما في هذه الصورة:

3. التجاوب مع شاشات الجوال
بات أغلب الأشخاص اليوم يستخدمون هواتفهم وأجهزتهم اللوحيّة في تصفّح الإنترنت وحتى في عقد صفقات الشراء، وأصبحوا يستخدمون جهاز الحاسب للعمل فقط. لذا لا تهمل هذا الموضوع، أثناء التصميم وقم بالتأكّد من توافق صفحة الهبوط مع شاشة الهاتف المحمول.
4. سرعة تحميل الصفحة
إذا كانت سرعة تحميل الصفحة منخفضة فإنّ المستخدم سيغادرها قبل أن يصل إليها حتى، فتخيّل عدد العملاء المحتملين الممكن خسارتهم بسبب هذا الخطأ التقنيّ! لذا لا تتوانى أبداً عن حلّ هذه المشكلة، ولتحسين سرعة موقعك ننصحك بمطالعة هذا المقال.
5. فحص الصفحة ومتابعتها بشكل مستمر
إذا كنت قد أطلقت صفحتك بنجاح، فحان الآن الوقت لمتابعتها وتقييم أدائها. لحسن الحظ يوجد العديد من الإضافات الرائعة التي أن تساعدك في تقييم نقاط القوّة والضعف في الصفحة مثل تتبع خدمة جوجل انالتكس أو الخرائط الحراريّة.