
متى تستخدم rel = “noreferrer”؟
استخدم سمة rel = “noreferrer” على الروابط الصادرة عندما لا تريد أن تعرف المواقع الأخرى أنك تربطها بها. وكما وضحت لك سابقا هذا نظام أمنى لعدم تتبع رابط الإحالة من صفحتك بواسطة الصفحة المحال لها.
لكن لا تستخدم السمة rel = “noreferrer” على الروابط الداخلية ، لإن ذلك سيؤدى إلى عدم الإلمام الكامل لماتم من بحث عن كلمات مستهدفة أو الصفحات المستهدفة من الزوار بكثرة وعدم ظهورها فى تقارير تحليلات Google.
rel = “noreferrer” و SEO موقعك
إضافة علامة noreferrer إلى الروابط الخاصة بك لا يؤثر بشكل مباشر على تحسين محركات البحث. يمكنك استخدامها بأمان دون الحاجة إلى القلق بشأن أي شيء.ولكن في الواقع ، فهو يحمي خصوصية زوار موقع الويب الخاص بك ويمنع موقع الويب الخارجي من نشر الأكواد الخبيثة للحصول على معلومات مستخدمى صفحة الإحالة لهذا الموقع.
فلا تقلق، فوجود هذه العلامة على الرابط الخارجى او استخدامها عموما بموقعك، لايؤثر تأثير مطلقًا على تحسين محركات البحث داخل موقعك من استخدام rel = “noopener noreferrer”.
لكن له تأثير غير مباشر في جهود بناء الروابط لموقعك وتعزيزها والسبب هو ما يلي:
يتحقق جميع مشرفي المواقع من تحليلات Google الخاصة بهم على أساس يومي ، وخاصةً “حركة الإحالة”.
عندما يكون لديك علامة noreferrer مرفقة بروابطك ، فلن يحدث أي شيء مما سبق لأن حركة المرور من موقع الويب الخاص بك لن تظهر كـ “إحالة” في تحليلات Google وبالتالي لن يعرف مشرفو المواقع الآخرون أنك قد ربطتهم بها.
السبب هو أن WordPress يُعلن عن العلامة “noreferrer” افتراضيًا لجميع الروابط الصادرة التي تم ضبطها لفتحها في “علامة تبويب جديدة”.
وبالتالى أنت لاتعرف هل تم الارتباط بينك وبين موقع آخر تود معرفة ذلك والتاكد منه من خلال تحليلات جوجل ام لا؟ لكى تعرف هل جوجل قام بالتعرف على الباك لينك الجديد لموقعك من هذا الموقع ام لا، هنا فقط يكون التأثير لإن الروابط المحالة من مواقع خارجية تظهر عندك Direct كما اسلفنا.
Noreferrer ومدونات ووردبريس
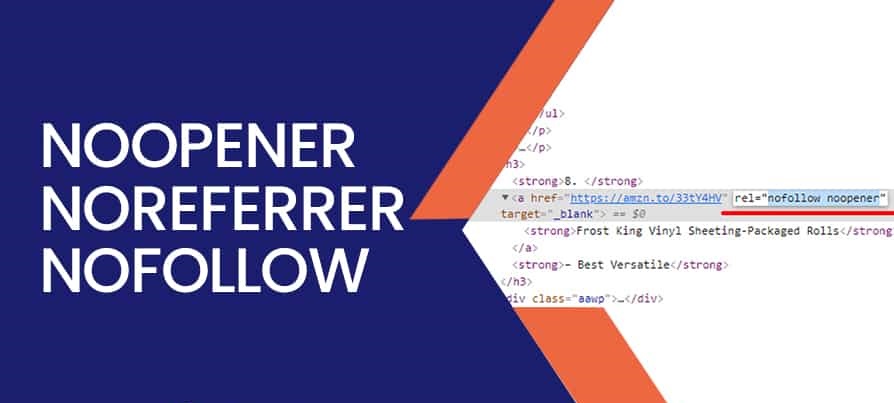
لذلك ، إذا كنت تستخدم WordPress ، فيجب أن تعلم أنه عند إضافة رابط خارجي إلى المحتوى الخاص بك وتعيينه على الفتح في “علامة تبويب جديدة” (target=”_blank”) ، سيضيف WordPress تلقائيًا rel = “noopener noreferrer” إلى الرابط.
لقد فعلوا هذا لتحسين أمان محرر WordPress المسمى (TinyMCE) ولمنع tabnapping وهجمات التصيد الأخرى.
لاحظ المثال التالى للرابط الخارجى بالسطر السابق مثلا:
<ahref=”https://en.wikipedia.org/wiki/Tabnabbing”target=”_blank”rel=”noopener noreferrer”>tabnapping</a>
كما هو موضح أعلاه ، فإن هذا سيمنع أي معلومات يتم تمريرها عند فتح الرابط الخارجى فى علامة تبويب جديدة والنتيجة النهائية هي أن أي حركة زوار ستنتقل من موقع الويب الخاص بك إلى موقع الربط (بالنقر على الرابط) ، لن يتم عرضها في Google Analytics.